Das sollten kleine Unternehmen für ihren Relaunch 2021 berücksichtigen. Mit Dr. Gabriel Rausch, Professor für Interface Design an der Hochschule Furtwangen habe ich über einige wichtige Trends gesprochen.
Sie möchten eine Website für ein kleines Unternehmen erstellen lassen? Dann erfahren Sie hier mehr:
Realitätsnahes Design
Webdesign-Trends werden häufig von technischen Entwicklungen ausgelöst. Nach Flat und sehr reduzierten Designs wird es aktuell wieder opulenter und realistischer. Vorschub für diese Entwicklung lieferten die neuen technischen Möglichkeiten seit CSS3. Schatten und Verläufe kommen wieder vermehrt zum Einsatz.
Bessere Displays bringen mehr Möglichkeiten
Auch Schriften mit Serifen, die eine ganze Zeit für Screen-basierte Ausgabegeräte nicht empfohlen wurden, können jetzt als kreatives Gestaltungselement genutzt werden. „Durch die weite Verbreitung von Retina-Displays und einer höheren Pixeldichte können Details besser dargestellt werden, wodurch sich solche ursprünglichen Beschränkungen auflösen“, erklärt Gabriel Rausch. So werden auch Designs möglich, die sich bisher nur im Print umsetzen ließen.
Da bewegt sich was – Animationen und Videos
Ein weiterer Trend ist Bewegung: Inhalte werden beim Scrollen der Seite eingeblendet und beim Mouse-Over reagieren klickbare Elemente. Auch Hero-Videos, die statt einem großen Hintergrundbild im Header einer Seite eingebunden sind, sind im Kommen. „Video-Teaser sind ein interessantes, ästhetisches Element“, sagt Gabriel Rausch. „5G bringt auch mobil mehr Bandbreite und ermöglicht größere Datenmengen. So benötigt man für mobil keine visuell reduzierte Variante mehr, was zu einer noch weiteren Verbreitung führt.“
Webseiten wirken lebendiger
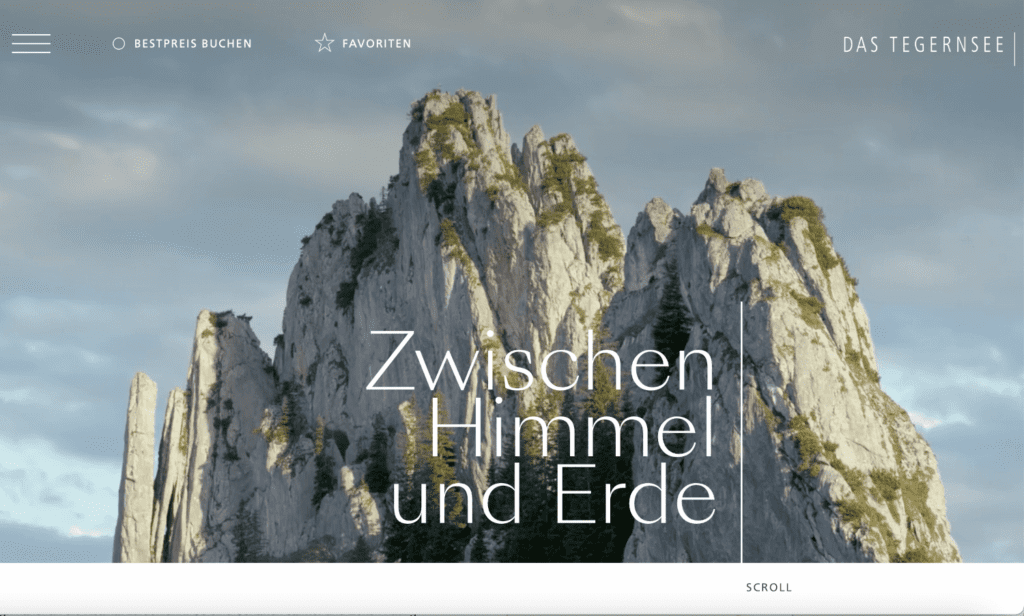
Bewegung zieht den Blick auf sich und es wirkt schnell störend, wenn sich jedes Bild auf der Website bewegt. Wo es Sinn macht, lässt Bewegung eine Seite aber natürlicher und lebendiger wirken. Videos als Seiteneinstieg im Hintergrund einzusetzen, eignet sich insbesondere für emotionale Einstiege. Das Hotel Tegernsee integriert zum Beispiel stimmungsvolle Bilder auf seiner Startseite und visualisiert so den Slogan „Zwischen Himmel und Erde“.

Dark Mode schont die Augen
„Webseiten werden mehr und mehr zu hochkomplexem Anwendungen, die ich aber nicht mehr installieren muss, sondern die im Browser ablaufen.“, erklärt Gabriel Rausch. So kommt es auch, dass sich Websites immer mehr an Betriebssystemen orientieren, wie beim Dark Mode. YouTube stellt z.B. automatisch auf Dark Mode um, wenn dieser für das Betriebssystem aktiviert ist. „Ob das für den Relaunch einer Unternehmenswebsite interessant ist, hängt stark von der Zielgruppe und den Ressourcen ab“, so Gabriel Rausch. „Es ist sicher weniger für kleine Websites interessant als vielmehr für z.B. Kundenportale, auf denen sich Nutzer länger aufhalten.“
Responsive, Adaptive und Fluid
Die Prinzipien Responsive, Adaptive und Fluid haben sich als Standards etabliert. „Webseiten sollten immer in unterschiedlichen Formaten und Medien funktionieren“, sagt Gabriel Rausch. Das heißt nicht nur unabhängig sein von der Bildschirmgröße sondern auch von der Steuerung z.B. über Maus, Touch oder – künftig – Spracheingabe. „Hier gibt es auch schon Schnittstellen“, so Gabriel Rausch. Unabhängig vom Endgerät sollten auch die Inhalte sein. Statt auf dem Smartphone reduziert zu werden, passen sie sich wie beim Responsive Design an das jeweilige Medium an.
Ein Ausblick in die Zukunft
Nächste Woche werfe ich mit Gabriel Rausch einen Blick darauf, wie sich das Webdesign in den letzten Jahren entwickelt hat und wo die Reise hin geht.